You guys know how I love easy dinner staples, right? Baked Chicken Drumsticks are exactly that—an easy, no-brainer main dish recipe that I can make with barely any planning or effort. Just coat the chicken with your favorite seasoning, toss them in the oven, and then focus on your side dishes or whatever else you have going on in your life while the drumsticks cook themselves. They’re easy, tasty, and the perfect “emergency” meal for when you don’t want to have to think about, “what’s for dinner?”

All recipes are rigorously tested in our Nashville Test Kitchen to ensure they are easy, affordable, and delicious.
“I made this tonight — WINNER WINNER CHICKEN DINNER!!! 🎖️🏆 Thank you so much, Beth, for sharing this recipe. Honestly, I was really dreading making the last 5 drumsticks (from a 5lb bag) in the air fryer so I started searching for oven baked recipes and here I am. Big points for being easy and quick!!! This saved me tonight. And my bf LOVED it!! It was delicious!!! I have bookmarked this page, and signed up for the weekly emails. I will definitely be making this again. THANK YOU SO MUCH!!! 💯🔥🙌💘”
Sarah
Bone-in chicken is almost always one of the most affordable cuts at the store, and drumsticks are especially great for tossing in the oven while you throw together some easy sides. I season mine with a simple mix of pantry spices (smoked paprika, garlic and onion powder, a little cayenne, oregano, salt, and pepper) plus oil to help everything crisp up in the oven. But if you want to switch up the seasonings, I’ve got more ideas below!
Oven Baked Chicken Drumsticks

Ingredients
- 1 tsp smoked paprika ($0.10)
- 1/2 tsp garlic powder ($0.05)
- 1/4 tsp onion powder ($0.03)
- 1/8 tsp cayenne pepper ($0.02)
- 1/4 tsp dried oregano ($0.03)
- 1/2 tsp salt ($0.02)
- 1/4 tsp black pepper (freshly cracked, $0.02)
- 1.75 lbs. chicken drumsticks (6 pieces, $4.23 *)
- 2 Tbsp cooking oil ($0.32 **)
Instructions
- Preheat the oven to 425ºF. Combine the smoked paprika, garlic powder, onion powder, cayenne pepper, oregano, salt, and pepper in a bowl.
- Place the chicken drumsticks in a bowl and drizzle the cooking oil over top. Sprinkle the prepared seasoning over the drumsticks, then toss until they're evenly coated in oil and spices.
- Place the seasoned drumsticks on a baking sheet with enough space around each so they're not touching. You can line the baking sheet with foil or parchment for easier cleanup, if desired.
- Transfer the chicken to the oven and bake for 40 minutes, or until they reach an internal temperature of 175ºF, flipping the drumsticks once half-way through. Serve hot.
See how we calculate recipe costs here.
Equipment
- Enamelware Sheet Pan
- Tongs
- Meat Thermometer
Notes
Nutrition
How to Make Chicken Drumsticks – Step by Step Photos

Gather your ingredients.

Make the spice mix: Preheat the oven to 425ºF. Decide what herbs and spices you want to use to season your drumsticks (see the text above the recipe for some ideas). I used a simple mix of 1 tsp smoked paprika, ½ tsp garlic powder, ¼ tsp onion powder, ⅛ tsp cayenne pepper, ¼ tsp oregano, ¼ tsp freshly cracked black pepper, and ½ tsp salt.

Season the chicken: Place about 1.75 lbs. chicken drumsticks in a large bowl and drizzle 2 Tbsp of your preferred cooking oil over top.

Toss the drumsticks in the oil and spices until everything is evenly coated.

Bake the chicken: Arrange the drumsticks on a baking sheet spaced out enough so they are not touching. You can line the baking sheet in parchment for easier cleanup if desired.

Bake the chicken drumsticks for about 40 minutes, turning once halfway through, or until the internal temperature reaches 175ºF.

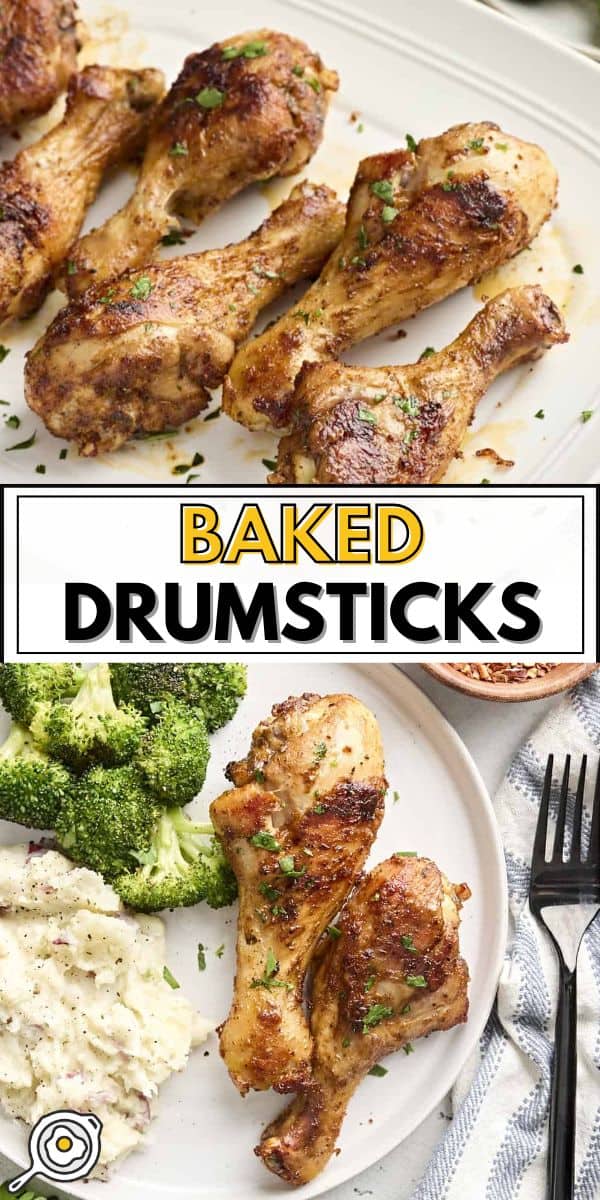
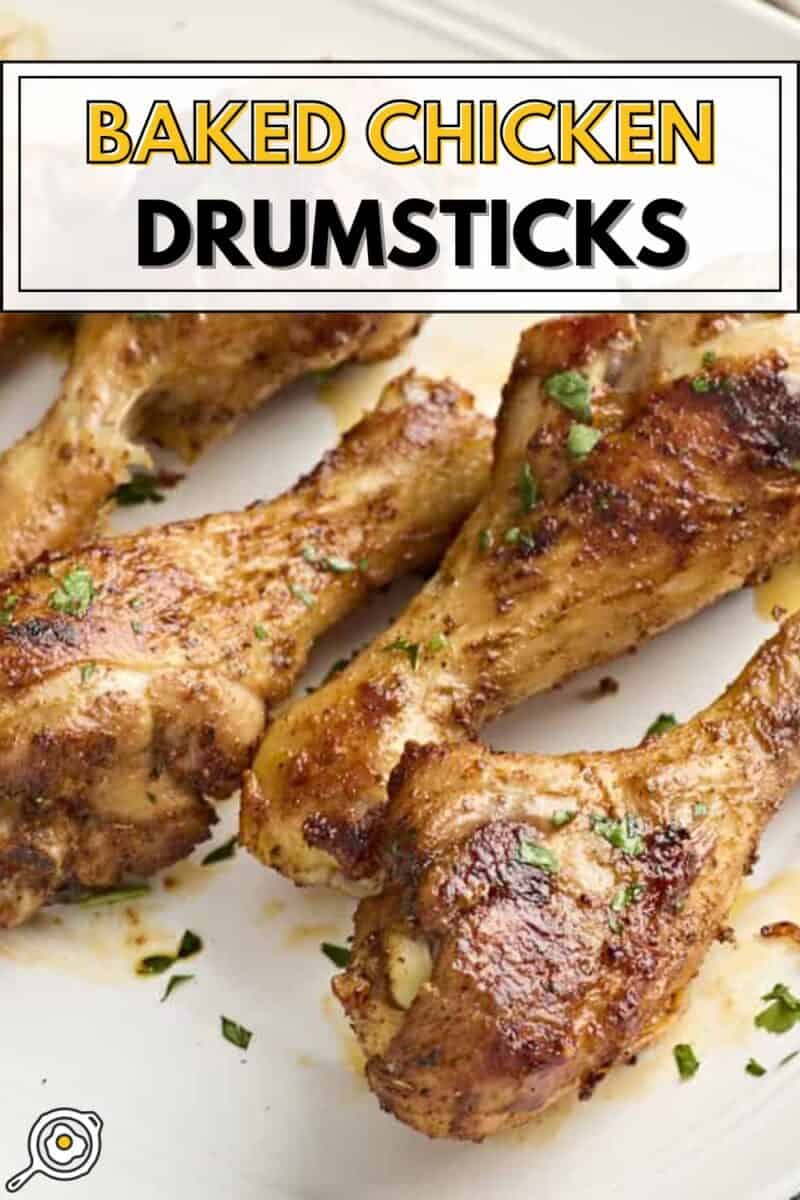
Serve hot and enjoy! (garnished with parsley for color, not needed for flavor)
Recipe Tips & Suggestions
- Use a meat thermometer. I always use a meat thermometer to double-check my chicken is cooked through. Chicken is fully cooked and safe to eat once the thickest part of the meat registers at least 165°F. However, it’s recommended that chicken drumsticks should be cooked until they reach an internal temperature of 175°F for optimal tenderness.
- Flip them halfway through. To ensure even cooking and crispy skin, I always flip my drumsticks halfway through baking. It helps all sides to get golden brown and delicious!
- Don’t overcrowd the baking tray. There should be enough space between each drumstick so they can cook evenly and the skin can crisp up. If your tray is too small, use two trays or bake in batches.
- Double up on the seasoning mix. If you decide to use the seasonings I’ve listed in the recipe card below, consider making a double batch! Some of our readers have shared that this blend tastes amazing on potatoes. I think it would be delicious on other roasted veggies, too.
- Want to use chicken breasts? Dark meat chicken, like drumsticks and thighs, is extremely forgiving due to their higher fat content and the skin-on, bone-in combination that locks in moisture. Chicken breast needs a slightly different technique because it’s a leaner cut of meat. I only recommend swapping the drumsticks for bone-in, skin-on thighs when using the method in this recipe. For bone-in breasts, try my herb roasted chicken breast method instead, and for boneless skinless breasts, head to our baked chicken breasts recipe.
Other Seasoning Ideas for Baked Chicken Drumsticks
I used a very classic mix of smoked paprika, garlic, onion, and oregano for this chicken drumsticks recipe, but you can literally use any seasoning blend you like for this. There is so much flexibility! Here are a few ideas for seasoning your oven-baked chicken drumsticks:
- Ranch seasoning
- Lemon pepper
- Garlic Herb seasoning
- BBQ (use the dry seasonings in the recipe below and then brush with BBQ Sauce in the last 15 minutes of baking).
- Teriyaki
- Jerk seasoning
- Taco seasoning
Want some sauce for dipping? Try these delicious sauces with your chicken drumsticks:
- Ranch dressing
- Honey mustard sauce
- Comeback sauce
- BBQ sauce
What to Serve with Chicken Drumsticks
I made some roasted broccoli and mashed potatoes to serve with these drumsticks, but they’d go great with any classic side, like Parmesan roasted potatoes, steamed veggies, rice, a simple side salad, or coleslaw. I think a dipping sauce would also be delicious! Some of my favorites are honey mustard, BBQ, ranch dressing, or comeback sauce.
Storing and Reheating
Keep any leftovers in an airtight container in the fridge for up to 3-4 days. To reheat, I’d place them on a baking sheet and bake at 350°F until heated through. You can also freeze them in a freezer-safe bag or container for up to 2-3 months. Thaw in the fridge overnight before reheating.









As a young adult who cooking for herself for the first time, I’ve never made any meat dishes by myself before(really), and I “followed” this recipe. “Followed” is in quotes because I mainly just glanced at the ingredients list for sauces and spices and grabbed whatever substitutes were closest to them in my kitchen and dumped them, eyeballing the measurements, on the drumsticks and baked. It turned out decent, thanks for this super simple recipe!
Great 👍
Excellent! Easy and delicious. You’all are my go to recipe search site. Thank you for all your hard work.
Excellent recipe! Made this last night and it was so, simple and fantastic. One of my new favorites!
Excellent! Right on point!
Excellent recipe. Tried it today for the second time adding 8 drumsticks and the results are delicious. Did not make any changes.
This was a great chicken recipe! I usually deep fry my chicken legs but I was looking for something a little healthier that tastes good too and this recipe is just that. It’s simple, delicious, and a true gateway drug to healthier eating.
Out of all the chicken I’ve made that I can remember, this is the best, no question. Fantastic recipe!
Why just Fahrenheit temperatures? The entire world is not on Fahrenheit
Normally the temperatures and measurements are set by the country that the site owner/recipe creator lives in. Other people can convert easily using online tools. The recipe was easy and tasty. I am teaching my 12 year old niece to cook and this is what we did with baked potatoes, green beans and a mixed veggie salad. She is so proud of herself. Thank you.
Holy moly, this was delicious! My grandson and made them together, and he said it was the best chicken he’d ever eaten. Thanks!
These look great! Are you going to do a Best of 2024? I always look forward to that each year.
Thanks, Nat! I’ll pass that along! I love that yearly post too and this year is already getting away from us!
From the opinion of a total pleb of the cooking world… sometimes seasonings just taste like the individual parts, but in this case they really seemed synergistic. My sister-in-law asked what I had seasoned with.
My wife accidentally used an equivalent amount of garlic and onion powder relative to the paprika (didn’t have smoked paprika so endeavored to use a pinch of chili powder to sub), and it came out great!
I used a Combustion Inc. Leave-in Bluetooth thermometer and cooked to 165F in a little over 20 minutes. Perfecto.
We’ll absolute be making chicken drums more frequently. Quick, easy, and delicious! Thank you!
165 degrees internal chicken temp, not 175. Check the USDA website.
Many people take it out a few degrees before 165 degrees, to compensate for “carryover” temperature rise.
the point to cooking dark meat past 165 is to avoid the rubbery texture dark meat can have. you can even go 180 or higher and still get moist dark meat that is much better cooked
for cooking, i follow recipes pretty loosely. i mainly used this for the temp and time to cook. i had something like 14-16 drumsticks but 425 for 40-45 mins was ideal. i didnt flip them because i used a large roasting pan so they were sitting in the juice. i also use mayo to coat my meats before i season them. it helps prevent the spices from burning compared to using just oil. im not a condiment person At All but i highly recommend trying it. i also a recommended a digital meat thermometer for quick reads. a couple sticks were under 175 so i did do the extra five mins, probably couldve done two or three but they turned out perf. keep an eye on them since every oven is different but i would recommend this recipe. for even better flavor, try letting the sticks marinate for a day or two!
These are incredible, my family of 6 devoured these. New addition to the weekly meal plan! Thank you for these simple meals.